Flutterで多言語対応[localization(l10n) / internationalization(i18n)]する際、
言語ファイルの更新などが、すこし面倒だったりも。。
- 言語ファイルを非エンジニアが更新しづらい
- Google翻訳などの翻訳サービスを利用しにくい
- Web/アプリで翻訳情報を共有しにくい
この記事では、スプレッドシートのGoogle翻訳関数を活用し、
Flutterの言語ファイルへ変換する方法を解説します。
マグロ探しでも、この形を利用して、
日本語/英語/中国語などの多言語に対応しています。
FlutterでのLocalizationパッケージには、
flutter_localizationsを利用します。
1.スプレッドシートで自動翻訳
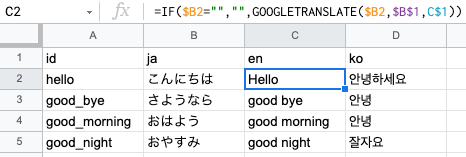
スプレッドシートではGOOGLETRANSLATE関数を使って、
翻訳することができます。
GOOGLETRANSLATE(テキスト, [ソース言語, ターゲット言語])
これを利用し、スプレッドシート上で日本語を入力すると、
Google翻訳の結果を表示できるようになります。

この状態のスプレッドシートからAPIを作成すると、
以下のJOSNの形を取得できます。
[
{
"id": "hello",
"ja": "こんにちは",
"en": "Hello",
"ko": "안녕하세요"
},
{
"id": "good_bye",
"ja": "さようなら",
"en": "Goodbye",
"ko": "안녕"
},
{
"id": "good_morning",
"ja": "おはよう",
"en": "good morning",
"ko": "좋은 아침"
},
{
"id": "good_night",
"ja": "おやすみ",
"en": "good night",
"ko": "잘자요"
}
]
2.Flutterにあう形式に設定する
リスト全体をオブジェクトに変換オプション
このままだと、flutter_localizationsの形式ではないため、
「リスト全体をオブジェクトに変換」オプションで転置して変換を指定し、
言語ごとにネストしたオブジェクトになるよう変更します。

オプションを変更して、更新した結果はこちら
{
"ja": {
"hello": "こんにちは",
"good_bye": "さようなら",
"good_morning": "おはよう",
"good_night": "おやすみ"
},
"en": {
"hello": "Hello",
"good_bye": "Goodbye",
"good_morning": "good morning",
"good_night": "good night"
},
"ko": {
"hello": "안녕하세요",
"good_bye": "안녕",
"good_morning": "좋은 아침",
"good_night": "잘자요"
}
}
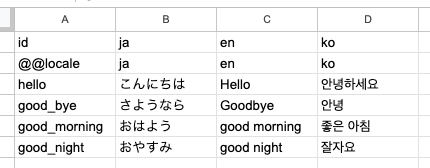
@@localeを追加する
@@localeを記載する場合は、2行目に追加すればOK

{
"ja": {
"@@locale": "ja",
"hello": "こんにちは",
"good_bye": "さようなら",
"good_morning": "おはよう",
"good_night": "おやすみ"
},
"en": {
"@@locale": "en",
"hello": "Hello",
"good_bye": "Goodbye",
"good_morning": "good morning",
"good_night": "good night"
},
"ko": {
"@@locale": "ko",
"hello": "안녕하세요",
"good_bye": "안녕",
"good_morning": "좋은 아침",
"good_night": "잘자요"
}
}
各言語のみ取得する
形式は変更できましたが、全言語含まれているので、
https://api.sssapi.app/<apiId>/<言語>で各言語取得します。
// 日本語のみ取得
// https://api.sssapi.app/<apiId>/ja
{
"@@locale": "ja",
"hello": "こんにちは",
"good_bye": "さようなら",
"good_morning": "おはよう",
"good_night": "おやすみ"
}
// 英語のみ取得
// https://api.sssapi.app/<apiId>/en
{
"@@locale": "en",
"hello": "Hello",
"good_bye": "Goodbye",
"good_morning": "good morning",
"good_night": "good night"
}
JSONを言語ファイルに保存する
最後に、作成したAPIからarbファイルに保存するスクリプトを準備すれば、
API更新後に簡単に反映することができます。
#!/bin/sh
# SSSAPIで作成したAPIのURL
API_URL="https://api.sssapi.app/<apiId>"
# arbファイルの出力先
OUT_DIR=./lib/l10n
# 出力するlocale一覧
LOCALES="
en
ja
ko
"
# arbファイルの生成
for locale in ${LOCALES}; do
# 言語データの取得
LANG_DATA=`curl -s ${API_URL}/${locale}`
# arbファイルの出力
FILE_PATH="${OUTPUT_DIR}/app_${locale}.arb"
echo "$ARB_DATA" > "${FILE_PATH}"
done
# generate
fvm flutter gen-l10n
スプレッドシートとSSSAPIを活用すると、翻訳自体や言語の管理も行いつつ、
flutter_localizationsのarbを生成することができます。
ぜひ、SSSAPIを活用して、Webサービスやスマホアプリの開発を楽にしてください!