WebアプリやWebサイトを開発する際、
お知らせ欄や更新情報などは重要なのですが、すこしめんどうだったりも。。
- ソースに含めると毎回ビルドが必要になる
- APIを用意すると管理画面が必要になる
開発初期やプロトタイプ、中小規模だと、
あまりコストを掛けず、最低限のものが欲しくなります。
この記事では、スプレッドシートを管理画面としたAPIをSSSAPIで作成し、
ヘッドレスCMSとして利用方法を解説します。
SSSAPIでもお知らせをこの形で作成しています。
またAPIであればPC/アプリの両方にも対応できるようにも。
1.スプレッドシートでデータを用意
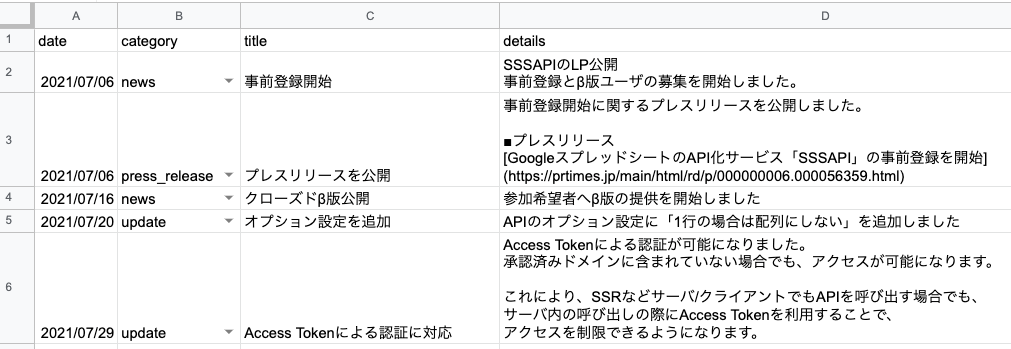
まずはお知らせ欄に表示したいデータをスプレッドシートに用意します。
フィールドは用途に応じて設定します。
SSSAPIでは、日付/カテゴリ/タイトル/詳細の4つを用意しています。

2.APIの作成
ヘルプのAPIの追加方法を参考にしながら、
スプレッドシートのURLを登録し、APIを作成します。
作成したAPIを呼び出すと、以下のようなJSONを取得できます。
$ curl -s "https://api.sssapi.app/<API_ID>" | jq
[
{
"date": "2021/07/06",
"category": "news",
"title": "事前登録開始",
"details": "SSSAPIのLP公開\n事前登録とβ版ユーザの募集を開始しました。"
},
{
"date": "2021/07/06",
"category": "press_release",
"title": "プレスリリースを公開",
"details": "事前登録開始に関するプレスリリースを公開しました。\n\n■プレスリリース\n[GoogleスプレッドシートのAPI化サービス「SSSAPI」の事前登録を開始](https://prtimes.jp/main/html/rd/p/000000006.000056359.html)"
},
// 略
]
また、フィルタ/ソート/ページングなども利用できます。
- 参考: APIの利用方法
# カテゴリが'update'のお知らせのみ
$ curl -s "https://api.sssapi.app/<API_ID>?filter__category__exact=update" | jq
# 日付の降順で並び替え
$ curl -s "https://api.sssapi.app/<API_ID>?order_by=-date" | jq
# 2件ずつ取得
$ curl -s "https://api.sssapi.app/<API_ID>?page=1&page_size=2" | jq
3.APIの内容をHTMLに出力する
APIが作成できたので、HTMLに出力すれば完成です。
実装方法はいろいろあるので、言語や環境に合わせて実装ください。
以下の例では、<template>を利用した例。
動作は、デモページでも確認できます。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>DEMO: news</title>
</head>
<body>
<h1>DEMO: お知らせ欄</h1>
<!-- お知らせ欄 -->
<div id="news-container"></div>
<!-- お知らせのテンプレート -->
<template id="template">
<div class="news-item">
<div class="date"></div>
<div class="category"></div>
<div class="title"></div>
<div class="details"></div>
</div>
</template>
<script>
window.onload = function () {
// ロード時にAPIを呼び出す
const API_URL = "https://api.sssapi.app/<API_URL>";
const API_OPT =
"filter__category__exact=update&order_by=-date&page=1&page_size=5";
fetch(`${API_URL}?${API_OPT}`).then((response) => {
// template要素の取得
const template = document.getElementById("template");
return response
.json() // JSONデータを取得
.then((data) => {
// 取得したデータを挿入
data.forEach((v) => {
// templateを複製
const item = template.content.cloneNode(true);
// 各項目の設定
item.querySelector(".date").textContent = v.date;
item.querySelector(".category").textContent = v.category;
item.querySelector(".title").textContent = v.title;
item.querySelector(".details").textContent = v.details;
// 要素の追加
document.getElementById("news-container").appendChild(item);
});
});
});
};
</script>
</body>
</html>