Webhook通知機能を使ったSlack連携では、
SlackのIncoming Webhookを利用して、APIの更新時に通知を受け取ることができます。

設定の流れ
- Slack apiでSlackアプリを作成する
- SlackアプリのIncoming Webhookを有効にする
- APIの詳細画面でWebhookを追加する
1. slack apiでアプリを作成
Incoming Webhookで通知を送るためにSlackアプリを作成します。
slack apiに移動し、
Create an appボタンをクリックします。

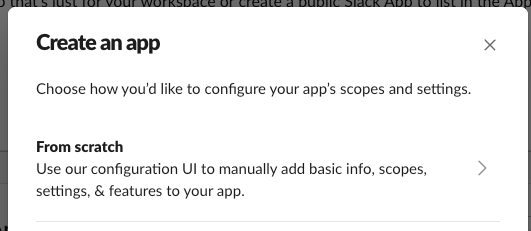
From scratchを選択し、

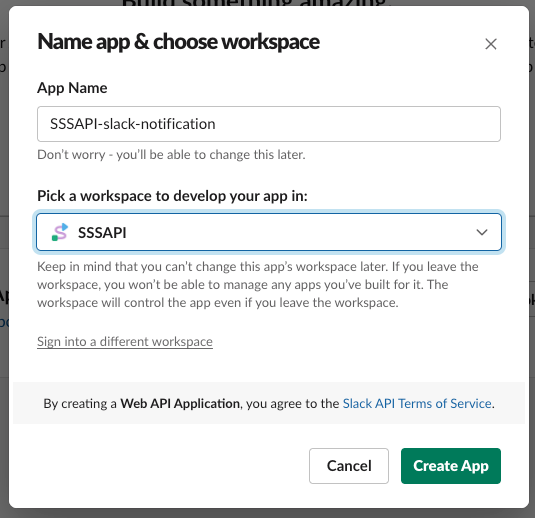
アプリ名とワークスペースを入力/選択したあと、
Create Appボタンを押して作成します。
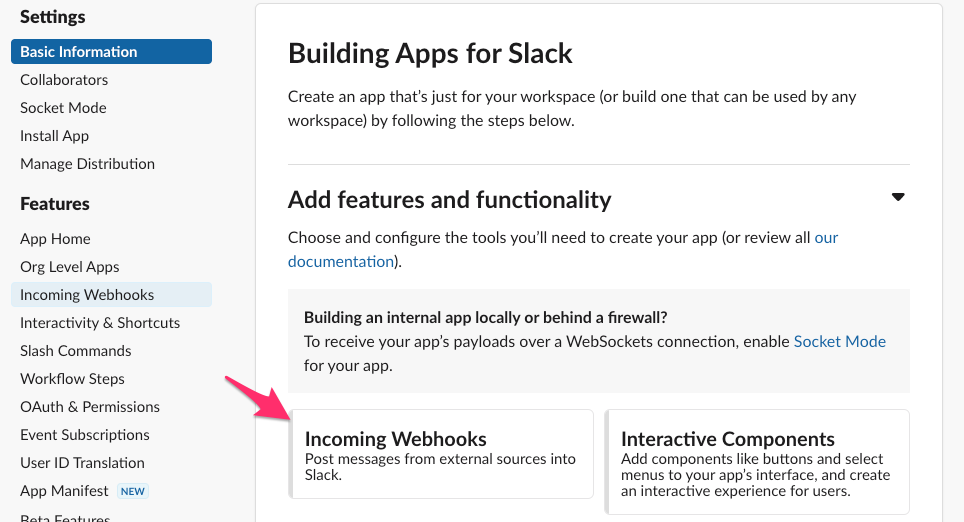
2. Incoming Webhookの有効化
次にIncoming Webhookを有効化していきます。
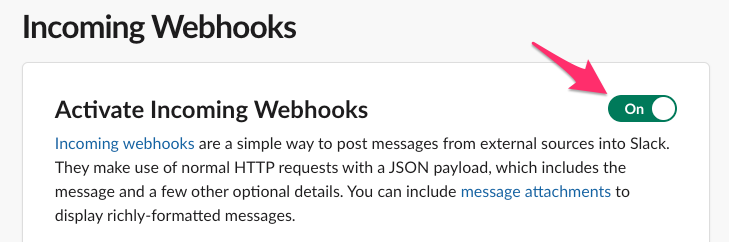
Incoming Webhooksに移動し、

右上のスイッチをOnに変更します。

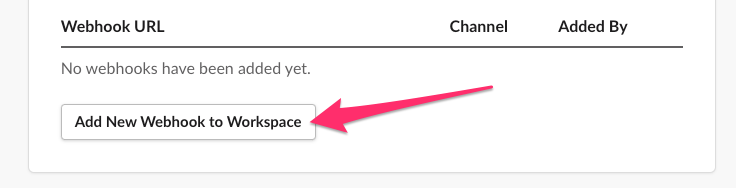
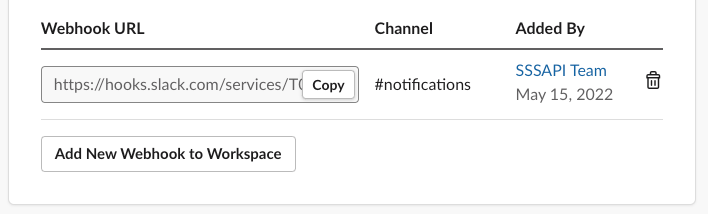
すると、下の方にWebhook URLを追加できるようになります。

Add New Webhoook to Workspaceをクリックすると、
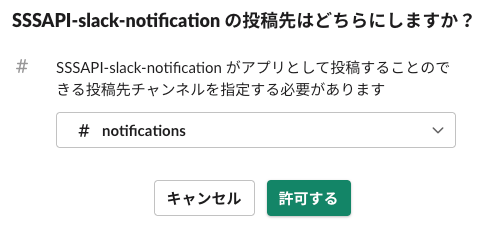
通知先チャンネルの選択画面になるので、任意のチャンネルを選択します。

チャンネルを選択するとWebhook URLが用意されるので、
SSSAPIと連携するために、コピーしておきます。

3. APIの詳細画面でWebhookを追加
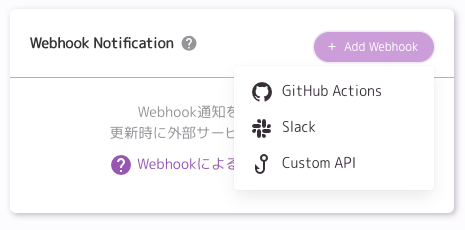
最後にAPIの詳細画面からWebhook機能を有効にします。

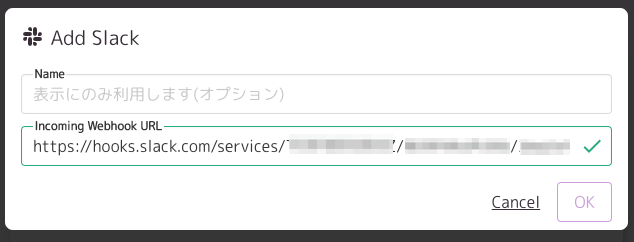
Slackを選択するとダイアログが表示されるので、
上記でコピーしたSlackのWebhook URLを入力します。

これで、Slack連携の設定は完了です。
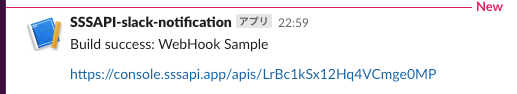
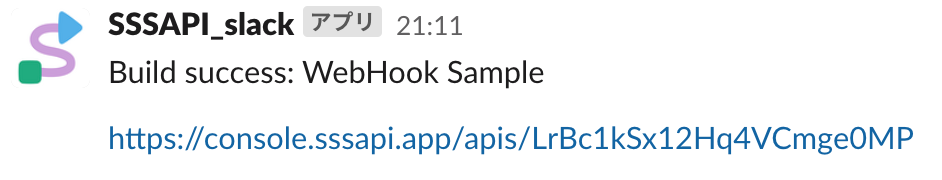
APIを更新すると作成したSlackアプリから通知されることを確認してください。